VISA
Crafting, testing, and executing on the voice, tone, and content of Visa’s only consumer facing product.
Visa Checkout
TIMELINE
4 months
ROLE & SKILLS
information architecture ; user research ; content strategy
PARTNERS
4 product designers ; 1 content designer ; 1 product manager
Our Goal
Better communicate Visa Checkout’s value and increase repeat usage as a stand alone product and its integrations with banks.
The Approach
From RITE testing to grooming sessions to product feature launches, I wrote, re-wrote, and tracked copy and screen reader text for Visa Checkout and Visa Checkout Open Platform using VAULT’s (Visa design system) content style guide.
I created a user research sorting activity for our focus group testing environment prior to usability testing to help the design team understand user perception of payment players’ responsibilities in the online checkout world.
Card sorting activity
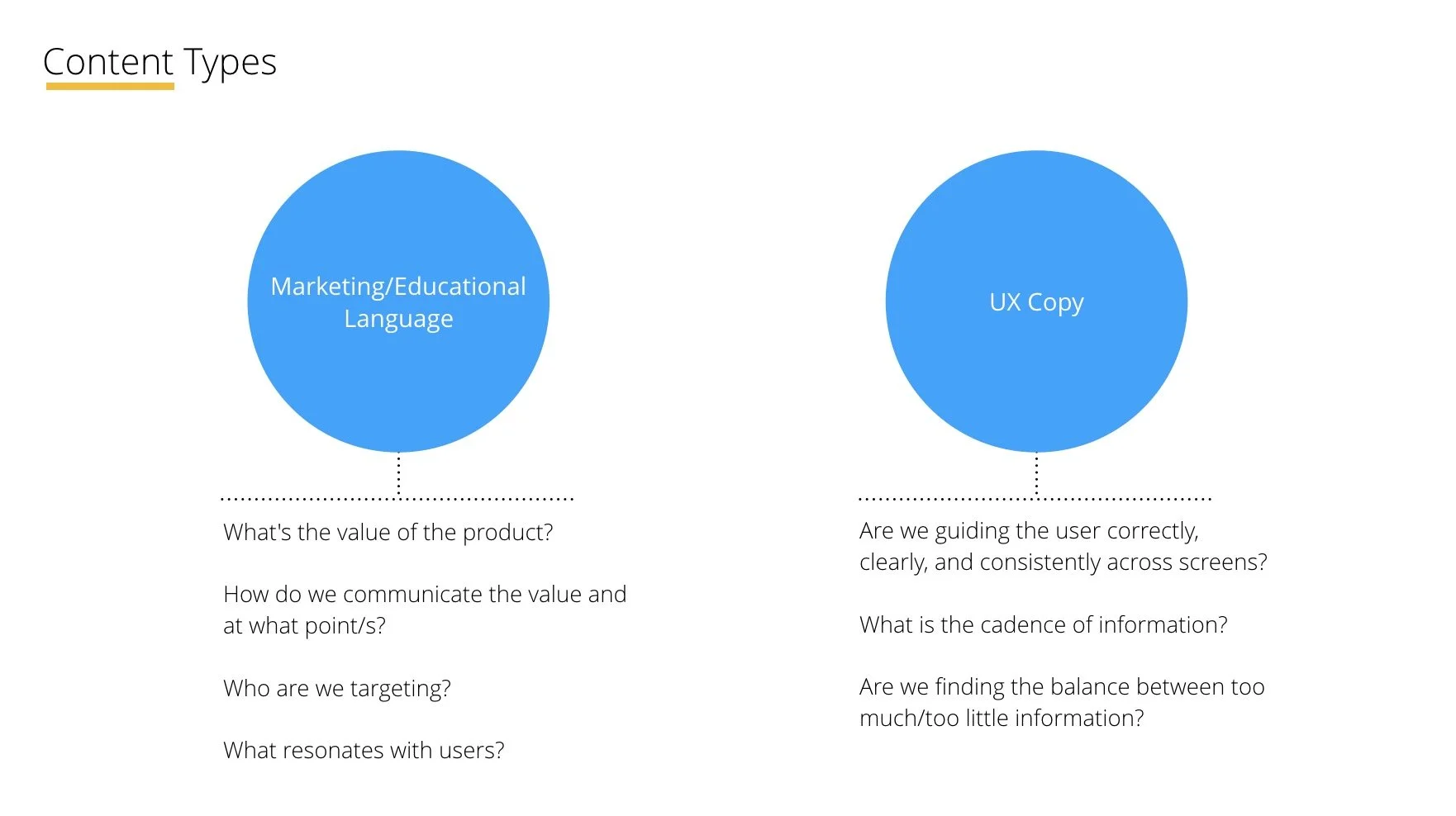
Process & Outputs
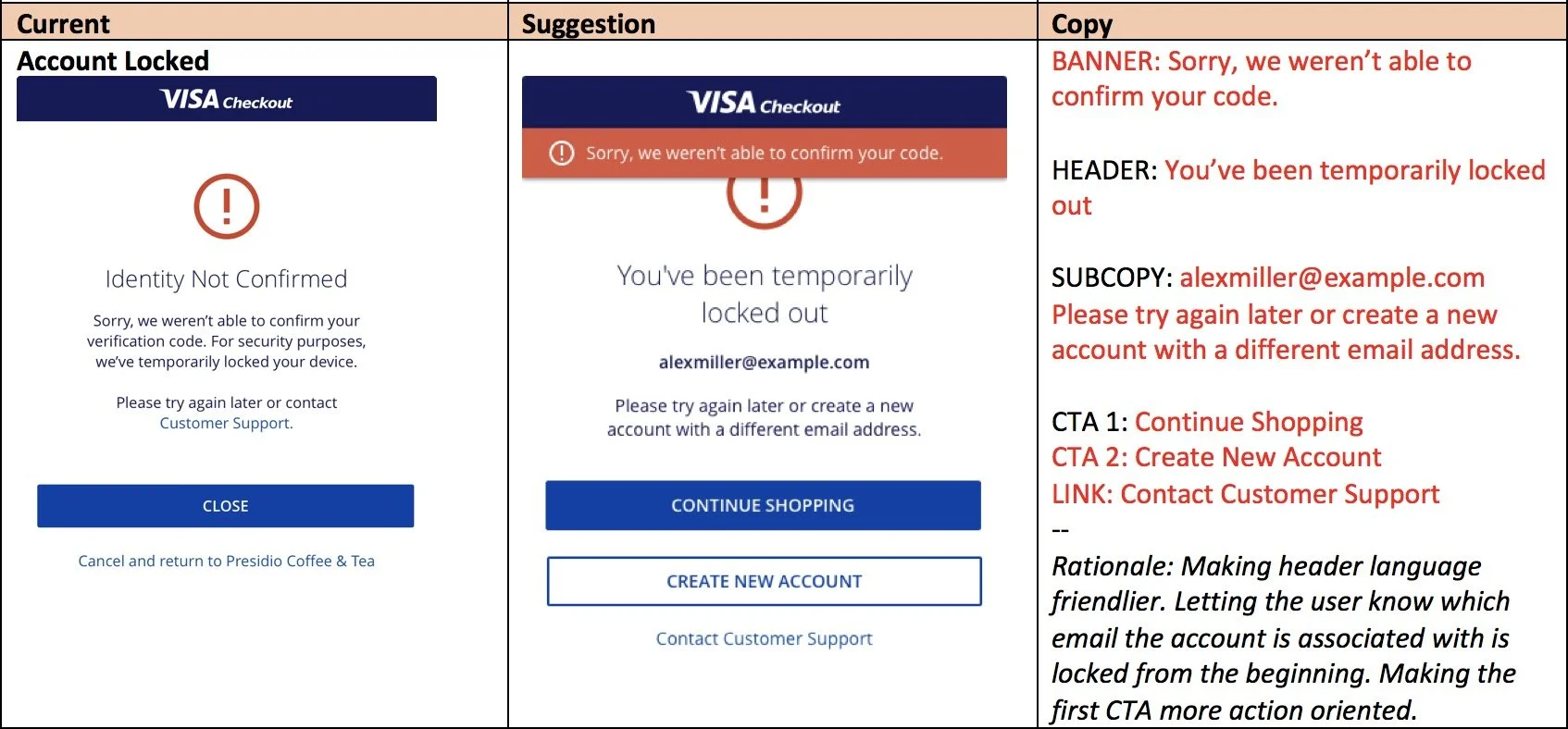
During usability testing, I tracked content changes and the rationale that informed final content decisions when it came time to launch.
To justify larger content changes or showcase content’s impact on the Visa Checkout Open Platform product experience, I created a source of truth for why and how we made changes from research findings.
Beyond lab testing, I also worked with product and design to run A/B tests to decide the most effective content. This was especially important for Visa Checkout’s Stay Signed In feature that facilitates easy repeat usage. Content increased conversion by over 20%.
Iterations & results
These findings informed documentation of UX copy changes for specific screens for design reference. I also wrote corresponding screen reader text for dev’s aria labeling in order to comply with A11Y requirements.